Making the Most of Whitespace
In web design, whitespace is in reference to the empty or negative space on your website. You may see whitespace around an image or text and between buttons. You can push your designs, logos and text further into the forefront when this negative space is harmonious with them. Try applying this decades old technique to these areas of your web design.
Enhancing Your Design
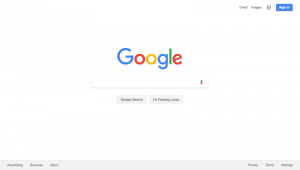
You can choose any color you wish to fill the spaces that envelope your design. The color that you choose, does not have to be white, it just has to be the most effective in emphasizing your design. Flat.io, is a website that helps create sheet music and whose homepage includes sign in options surrounded by a gradient blue background. They are able to not distract us with unnecessary content and have us focus on what is most important, which is their sign up options. Google’s use of this design for example, is incredibly effective through its simplicity and accentuation of the logo. They used whitespace to create an instantly recognizable homepage that is balanced, elegant and focused. Google ensured that our eyes are only drawn to the logo and the search bar below.
Accentuating Advertisements
Many websites will increase the size of the call to action button, or present them on top of the page. This approach only becomes an eyesore and a nuisance to your users. Your call to action buttons will be more effective and less intrusive if surrounded by negative space. Any advertisement on your page, for that matter, will be more noticeable without being overwhelming, if surrounded by negative space.
Utilizing whitespace on your website will help navigate your users through your page, and draw their attention to what you deem is most important. All the while helping your website feel contemporary and sophisticated through its minimalism.