Accordion Menus in Web Design
There are many different ways to include menus in your website’s design. They’re an essential feature — you need to give visitors a way to navigate your website. One way to do this is to include an accordion menu. Accordion menus are menus that can expand into larger sections when clicked on. They’re good to get across a lot of information, without overwhelming a visitor.
What is an accordion menu?
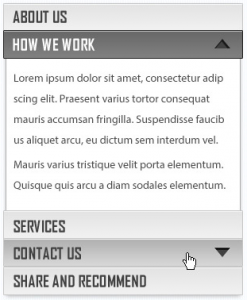
Accordion menus are a good way to manage the content on your site. For example, if you click on a section of an accordion menu called “Writing”, more options would come up, such as “blogs” or “news articles” — that lets users pick and choose what they want to read. This way, they can avoid what is uninteresting to them. Now, accordion menus aren’t a necessity for every site — but they do help with larger ones. Just make sure the accordion has a purpose when designing. Sometimes accordion menus don’t list other clickable options, but open up a brief description of the section on the menu. This is great for people who are unsure of what the sections may contain.
Pros and Cons of Accordion Menus
There are pros and cons to using accordion menus. Much like everything else in web design, it’s up to the website creator to decide what is best for the site. So here are some pros and cons of an accordion menu.
Pros:
- they minimzie scrolling
- they can hide an overwhelming amount of information
- they give people control over content
- users can ignore what they don’t want to see
Cons:
- they hide content that may never be seen by a user
- they force users to make an extra “click”
- they’re less accessible than full menus
Accordion menus can be wonderful things, especially on smaller screens. However, if you don’t make the extra click to expand the menu worthwhile, the user might not want to return to your site.