Different Types of Website Navigation
When designing a website, you’ll need a navigational menu to get to the different pages. While using a header on the top of the website is the most common way to do this, there are other ways to style your site. Here we’ll list the different types of website navigation, so you can decide which is best for you.
1. Full Screen Website Navigation
In this case, the navigation menu isn’t just a feature of the design, but the design itself. A full screen navigation menu makes it quite obvious to the visitor how to get around the website. If it’s done well, users won’t be thrown off by it. The key is to make the page as visually appealing as possible.
2. Hamburger Menu
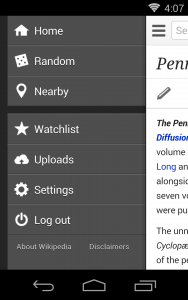
The hamburger menu has become popular with the increased use of smartphones for web browsing. This website navigation feature is three little lines stacked upon each other — it vaguely resembles a hamburger. When you click the hamburger, the entire menu pops out, or slides out from the side. It saves space on websites, however, if people don’t know what the hamburger menu is, they will get confused and leave your site. This practice is best used for smartphones.
3. Vertical Website Navigation
Vertical navigation is a lot like header navigation — only it’s on the side of the site. It is a menu going down the left side of the website listing the different pages you can click on. This type of website navigation allows you to design in different ways. It is also effective, as users read from left to right, ensuring that your menu (on the left side) will be easily seen.
There are plenty more types of website navigation, but these three are a great alternative to header navigation. They are all easy for visitors to use, as well as recognizable.