What are Breadcrumbs in Web Design?

What are breadcrumbs in web design? Well it’s not tiny pieces of bread, but it’s based off of that idea. Using breadcrumbs in web design is a way of navigating through a website. Much like the Hansel and Gretel tale, “breadcrumbs” allow users to make their way back to where they started on a web page without getting lost. This form of navigation can improve a website’s usability — it also reduces confusion for visitors.
What is a breadcrumb?
A breadcrumb is a type of navigation that leaves a trail. That way, users can easily get back to where they started from. For example, one might look like:
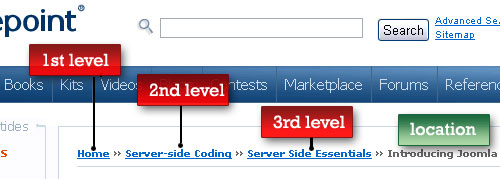
Homepage>About>Contact
That tells you that you started at the homepage, clicked about, and then wound up at the contact page. These would be clickable links, that would take you back to the homepage if you wanted. Generally, they look just like the example above: a horizontal line, where pages are separated by the greater than symbol (>).
Why should I use breadcrumbs in web design?
You should use breadcrumbs in web design if you have a particularly large website. If you’re an e-commerce website, you should definitely use breadcrumbs in web design. This is because on e-commerce sites, products are grouped together in a hierarchical fashion. For example, you go from women’s fashion, to accessories, to jewelry, to necklaces. Breadcrumbs shouldn’t replace traditional navigation (such as headers), but they should be a secondary navigational feature, for extra support. Breadcrumbs in web design are also very convenient for the user. Instead of pressing the back button, or returning to the home page, users use the breadcrumb trail to get where they want to go.
Overall, breadcrumbs in web design is a useful feature for e-commerce web sites. They help with site usability, and they encourage people to stay on the site longer (as it’s easier for people to browse).



