The Importance of Responsive Web Design
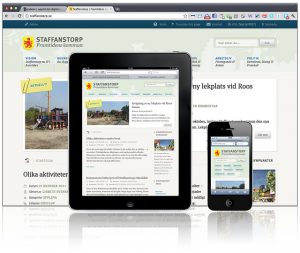
Within the past few years, there has been a growing demand for websites with responsive web design. What that means is that websites can be viewed on any screen — mobile, tablet, or computer. This need is relatively recent, since before 2008 hardly anyone used their mobile phones to go on the Internet. But now it is a highly sought after aspect of web design and development.
What is Responsive Web Design?
Responsive web design is becoming more and more popular. This shift isn’t just changing the way we interact with the Internet, it’s changing web design itself. Before responsive web design, websites were designed for screens that were larger — usually 10 inches and up. So when smartphones started popping up, the content, pictures, and overall layout of websites became distorted when you looked at it on a mobile phone. Responsive web design is here to stop that from happening. People can now view websites on tiny phone screens.
How Does this Change Web Design
How does responsive web design change how we create websites? Well, it makes web designers add an extra screen and device to account for. Since smartphones and tablets are like computers, but not exactly, the web designer has to create a site that is simple enough for each screen. This has lead to much more minimalist websites, so the tiny screens aren’t too crowded with information. One large problem with responsive web design is that web designers don’t want to do it. There are design drawbacks to responsive design, but the alternative — to create an app or a separate website for mobile — will cost more money.
Since 2014, mobile web browsing has beaten desktop browsing. So responsive web design should be more popular than it is already. But, it is currently just considered a “trend” in web design; maybe one day it will become a part of website design standards.