What is Site Mapping?
Site mapping is an important web development term to know. When building a website there are many important things to remember, like SEOs, CMS, what colors to use, how to use white space, wireframing, web usability, and much more. Site mapping is another important aspect of building a website; you should learn this in order to better understand web design and development.
What is site mapping?
Site maps are textual or visual models of websites. These maps are created to show people how to navigate the site. A site map also is used to show the hierarchical structure of a website. If the website is extremely simple a site map might not be needed. It’s sort of like a table of contents for the Internet.
Site maps, like a table of contents, allow users to get directly where they want to go without trial and error. Sure, you can search an entire site for whatever it is you’re looking for, but going to the site map saves a lot of time. Large websites usually use site maps because it simplifies the search process.
Types of Site Maps
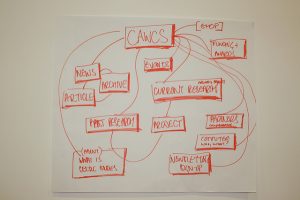
There are a few different ways to create a site map. You can create an organized chart, much like a table of contents. You can create boxed charts linked by lines — this is the most common. Or you can branch out and do something creative, like a 3-d model of the website. There is also site mapping which isn’t created for users, but for search engines. These site maps are HTML files that search engines use to index web pages.
Site Maps are an important part of the beginning web design and web development. There are many tools to make them, such as My Brain’s SiteBrain. Site mapping, from a development perspective, is useful for websites to have. It improves site usability and search-ability.