F-Shaped Pattern for Web Design
Using an F-Shaped pattern in web design may sound like a strange idea. But it is beneficial to people viewing your website. People read content in an F-shaped pattern, scanning from left to right and then down the left side of the page. With this in mind, designers know where to put the most important information.
Why is the F-Shape Important?
How people read content has become extremely important for web designers and developers to know. This information is studied in order to develop websites and get traffic to come to the site. Also this is important for every step of web design, from wireframing to the final product. If designers and developers ignore this pattern they’ll make simple mistakes that could cost them a lot of traffic to the site.
F-Shaped Pattern for Readability
Like we stated earlier, the f-shaped pattern is the most common way viewers scan a website. The F-Shape pattern is the reason why the first two paragraphs of a website are the most important. It is also why people use bullet points, sub-headings, and other techniques to break up paragraphs. Using this pattern takes some pressure off the designer, since they don’t have to think about where to place the search bar so it will grab the reader’s attention. The f-shaped pattern makes things noticeable, which will help keep the reader on your website, and make them want to come back. The main point of the website should be conveyed quickly as well.
F-shaped pattern studies have proved that people scan websites rather than read every word. That’s why it is important to break up information, and start paragraphs with the most important content. This allows people to scan naturally, as we’ve read right to left our entire lives.
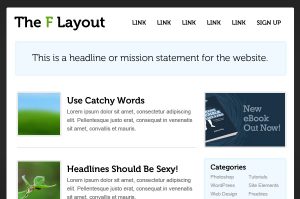
Here is an example, courtesy of tutsplus.com
Because most websites use F-patterns already, it’s important to use it yourself. People are already used to scanning in that shape, so why try and change it? To create an effective website, you can rely on the F-shaped pattern for maximum readability.